دانلود صدها کلیپ و مستند،،در دوران دفاع مقدس-09114221006
دانلود صدها کلیپ و مستند،،در دوران دفاع مقدس-09114221006دانلود صدها کلیپ و مستند،،در دوران دفاع مقدس-09114221006
دانلود صدها کلیپ و مستند،،در دوران دفاع مقدس-09114221006آموزش ساخت وبلاگ در بلاگفا –
یرای ایجاد وبلاگ در بلاگفا تنها کافیست در بخش ثبت وبلاگ جدید فرم مربوطه را کامل کنید.
در فرم ثبت نام میبایست یک نام کاربری (username) برای خود در نظر
بگیرید و توجه داشته باشید که آدرس اینترنتی وبلاگ شما بصورت
http://username.blogfa.com خواهد بود، بنابراین اگر آدرس خاصی مد نظر
شماست بطور مثال http://yourname.blogfa.com تنها کافیست نام خود (yourname)را
به عنوان نام کاربری وارد کنید. در انتخاب نام کاربری خود دقت کنید تا در
آینده نیاز به تغییر آدرس وبلاگ و ایجاد وبلاگ جدید نشوید
اهنمای ثبت نام و ایجاد وبلاگ در بلاگفا
برای ایجاد وبلاگ در بلاگفا تنها کافیست در بخش ثبت وبلاگ جدید فرم مربوطه را کامل کنید.
در فرم ثبت نام میبایست یک نام کاربری (username) برای خود در نظر بگیرید و توجه داشته باشید که آدرس اینترنتی وبلاگ شما بصورت http://username.blogfa.com خواهد بود، بنابراین اگر آدرس خاصی مد نظر شماست بطور مثال http://yourname.blogfa.com تنها کافیست نام خود (yourname)را به عنوان نام کاربری وارد کنید. در انتخاب نام کاربری خود دقت کنید تا در آینده نیاز به تغییر آدرس وبلاگ و ایجاد وبلاگ جدید نشوید.
کلمه عبور
در فرم ثبت نام از شما خواسته خواهد شد که کلمه عبوری را نیز برای ورود به بخش مدیریت و ارسال مطالب در وبلاگ مشخص کنید. در انتخاب کلمه عبور بهتر است عبارات یا کلماتی را در نظر بگیرید که به خاطر سپردن آن برای شما آسان باشد و در عین حال قابل حدس توسط دیگران نباشد. از در نظر گرفتن کلمه عبورهایی مانند ۱۲۳۴ ، خود نام کاربری و یا دیگر موارد قابل حدس جدا خودداری کنید .
عنوان وبلاگ
عنوان وبلاگ شما کاملا وابسته به سلیقه نویسنده وبلاگ است. پیشنهاد میکنیم عناوین تکراری و بسیار معمول و یا عنوان دیگر وبلاگهای مشهور را برای وبلاگ خود انتخاب نکنید. یک عنوان اختصاصی به خوانندگان وبلاگ شما کمک خواهد کرد تا آنرا راحتتر به خاطر بسپارند .
آنچه مدیران بلاگفا از شما میخواهند در نظر گرفتن فرهنگ ، قوانین و هنجارهای رایج در ایران در انتخاب عنوان وبلاگ و عدم استفاده از کلمات مستهجن آن است.
نام نویسنده
شما میتوانید هر نامی را به عنوان نام نویسنده وارد کنید. این نام میتواند نام واقعی شما و یا نام مستعار شما باشد. این یک فرضیه هست که اکثر خوانندگان تمایل دارند نام واقعی نویسنده وبلاگ را بدانند و با آن وبلاگ ارتباط بهتری برقرار میکنند.
شرح وبلاگ
نوشتن یک توضیح کوتاه برای وبلاگ میتواند به خوانندگان کمک کند تا با سرعت بیشتری با نوع مطالب وبلاگ یا نظرات نویسنده آن آشنا شوند. بنابراین انتخاب شرحی مناسب به شما کمک میکند وبلاگ بهتری داشته باشید.
ایمیل خصوصی
ایمیلی که در این بخش وارد میکنید در نزد سایت بلاگفا محفوظ هست و در جایی نمایش داده نمیشود.
این ایمیل تنها برای ارسال نام کاربری و کلمه عبور و یا دیگر پیامهای سایت مورد استفاده قرار میگیرد و در وبلاگ شما نمایش داده نخواهد شد.ورود ایمیل خصوصی الزامیست و پس از ثبت نام ، نام کاربری و کلمه عبور ورود به بخش مدیریتی به این ایمیل ارسال خواهد شد.
ایمیل نویسنده
ایمیل نویسنده معمولا در صفحات وبلاگ نمایش داده میشود و کمک میکند تا خوانندگان با نویسنده وبلاگ ارتباط برقرار کنند. لزومی در پر کردن ایمیل نویسنده نیست ولی بایستی توجه داشته باشید که در صورتی که آنرا وارد کنید مشخصات وبلاگ ( نام کاربری و کلمه عبور ) به این آدرس ایمیل ارسال خواهد شد.
منطقه زمانی
شاید شما در منطقه دیگری خارج از ایران باشید و مایل باشید زمان ارسال یا تنظیم مطالب را با زمان منطقه جغرافیایی خود تنظیم کنید. در چنین شرایطی می توانید منطقه زمانی دلخواه خود را ار فهرست مناطق زمانی انتخاب کنید.
تعداد پستها در صفحه نخست
این عدد که بصورت پیش فرض عدد ۱۰ میباشد تعداد مطالبی را نشان میدهد که از آخرین مطالب ارسالی و در صفحه نخست وبلاگ نشان داده میشود. این عدد میتواند بین یک تا سی باشد .در نظر داشته باشید که با تعیین اعداد کمتر میتواند سرعت بارگذاری و نمایش صفحه نخست وبلاگ خود را افزایش دهید. همچنین اگر مطالب شما بسیار کوتاه هست و یا مطالب زیادی را در طی روز یا هفته وارد میکند میتواند با تعیین عدد بالاتر به خوانندگان در خواندن مطالب قبلی کمک کنید.
نحوه نمایش تاریخ و زمان پستها
این دو مورد نحوه نمایش تاریخ و زمان ارسال و یا تنظیم مطالب را در صفحات وبلاگ مشخص میکند.
نحوه نمایش تاریخ آرشیو
یکی از امکانات بلاگفا ، نمایش آرشیو ماهیانه یا هفتگی مطالب وبلاگ است. این امکان به خوانندگان وبلاگ کمک میکند تا با سرعت و راحتی بیشتر مطالب قبلی موجود در آرشیو وبلاگ را بخوانند.
نحوه آرشیو مطالب وبلاگ
شما میتوانید نحوه آرشیو مطالب خود را مشخص کنید. اگر حجم مطالب و یا تعداد پستهای شما کم هست بهتر است که آرشیو ماهیانه را انتخاب کنید در چنین حالتی مطالب ارسالی در طول یک ماه در یک صفحه ذخیره و نمایش داده خواهد شد. اما اگر حجم مطالب و تعداد پستهای شما خیلی زیاد هست می توانید شیوه هفتگی را انتخاب کنید، در چنین حالتی مطالب ارسالی در هر هفته در یک صفحه مشخص نمایش داده خواهد شد.
قوانین و مقررات
این یک قرارداد بسیار ساده است . بلاگفا به شما خدماتی را ارائه میدهد و آرزو دارد که سطح کیفی این خدمات برای همه کاربران بالا باشد و همچنین در ادامه کار خود دچار مشکل نشویم.بنابراین انتظار داریم تا شرایط ما را در نظر بگیرید. در عین حال خود را نسبت به حریم خصوصی کاربران موظف میدانند و اطلاعات آنها را در اختیار افراد غیر قرار نخواهیم داد.در بلاگفا ضمن اینکه کمترین مشخصات از کاربرات دریافت میشود ، ساختار و نحوه پیاده سازی سایت نیز به شکلی بوده است که کمترین مشخصات از کاربران ثبت شود.
در انتها
پس از پر کردن فرم ثبت نام و انتخاب گزینه قبول قوانین و ایجاد وبلاگ در صورتی که نام کاربری شما قبلا ثبت نشده باشد و یا اشکالی در انتخاب نام کاربری و عنوان وبلاگ نباشد وبلاگ با نام کاربری شما ایجاد خواهد شد و متن خوش آمد گویی را خواهید. از آن پس میتوانید با ورود نام کاربری و کلمه عبور خود وارد بخش مدیریتی وبلاگ خود شوید و مطالب ، نظرات و یا خاطرات خود را در وبلاگ قرار دهید و یا آنرا ویرایش کنید.
همچنین میتواند عنوان وبلاگ و بسیاری از تنظیمات دیگر را در بخش تنظیمات بخش مدیریتی تغییر دهید و یا قالب و طرح جدیدی برای وبلاگ خود انتخاب و یا طراحی کنید.
راهنمای نوشتن و درج مطلب جدید در وبلاگ
اولین هدف یک ابزار مدیریت وبلاگ ایجاد محیطی آسان برای درج مطالب جدید و همچنین مدیریت نوشته های پیشین است.
برای نوشتن مطالب جدید و یا ویرایش نوشته های پیشین در وبلاگ خود میبایست با نام کاربری و کلمه عبور خود در بخش اعضاء سایت وارد شوید.
پس از ورود به بخش مدیریتی وبلاگ صفحه ای را خواهید دید که در سمت راست فهرستی از گزینه ها و امکانات مدیریتی نمایش داده شده است و مرکز صفحه نیز فرمی برای ثبت نوشته های جدید در وبلاگ نمایش داده خواهد شد. و در زیر این فرم میتوانید فهرستی از آخرین عناوین نوشته های قبلی را ببینید. برای ورود یک نوشته جدید میتوانید عنوان مطلب و متن کامل را وارد و دکمه ثبت و بازسازی وبلاگ را فشار دهید.لازم به ذکر است که ورود عنوان و یا حتی متن کامل الزامیست اما شما میباست حداقل یکی از آنها را پر کنید.
ثبت موقت و عدم نمایش نوشته ها در وبلاگ
گاهی اوقات ممکن است که نویسنده وبلاگ نیاز به ثبت موقت یک مطلب و یا تمایل به عدم نمایش مطلب خواصی در وبلاگ داشته باشد . بطور مثال ممکن است تایپ مطلب پایان نیافته باشد و یا نیاز نمایش مطلب در روزهای آتی باشد. در چنین شرایطی میتوانید از گزینه ثبت موقت و عدم نمایش در وبلاگ را انتخاب کنید. در چنین شرایطی مطلب پس از ثبت در وبلاگ نمایش داده نخواهد شد و نویسنده میتواند در زمان دیگری این مطلب را ویرایش و گزینه عدم نمایش را غیر فعال کند.
این گزینه بخصوص برای کسانی که مطالب روزهای آتی وبلاگ خود را قبلا می نویسند بسیار کاربرد دارد.
تنظیم زمان و تاریخ ثبت و ارسال یک مطلب
در بلاگفا بصورت پیش فرض تاریخ تنظیم و ارسال مطالب پس از ثبت آن و با توجه به زمان حاضر و منطقه زمانی ثبت می شود. با اینحال نویسنده میتواند با انتخاب لینک [ویرایش تاریخ و زمان ارسال مطلب] تاریخ تنظیم مطالب را تغییر دهد.
ویرایش تاریخ و زمان تنظیم مطلب میتواند برای کاربرانی که قصد تغییر سرویس دهنده وبلاگ خود به بلاگفا دارند و مایل به حفظ تاریخ زمان نوشته های قبلی خود را دارند مفید واقع شود.
ویرایش رنگ ، اندازه و یا فونت متنها
کاربران بلاگفا میتوانند از ویرایشگر خاصی که برای ویرایش متون در نظر گرفته شده است برای تنظیم رنگ ، اندازه و نحوه نمایش متون استفاده کنند.آیکونهایی در نوار بالای ویرایشگر نمایش داده شده است که شرح عملکرد هر یک را میتواند با بردن اشاره گر ماوس بر روی آن بخوانید .
چگونگی درج پیوند ( لینک ) در میان نوشته ها
برای درج پیوند (لینک) در بین نوشته ها میتوانید از امکاناتی که ویرایشگر متون بلاگفا آنرا فراهم میکند استفاده کنید.
پس از تایپ عنوان پیوند آنرا با کلید (Shift + Arrow key) و یا با ماوس انتخاب کنید.حالا آیکون افزودن لینک را از نوار ابزار انتخاب کنید . فرمی نمایش داده خواهد شد و میتواند آدرس اینترنتی (URL) پیوند را آنجا وارد کنید.
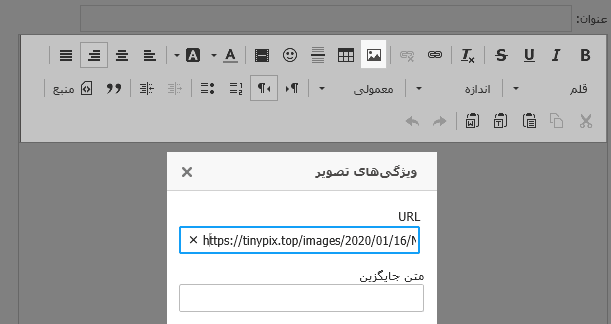
درج تصویر در میان نوشته ها
درج تصویر در میان نوشته های وبلاگ با انتخاب گزینه افزودن تصویر از نوار ویرایشگر بلاگفا امکان پذیر است.پس از انتخاب آیکون اشاره شده پنجره ای به فارسی نمایش دده خواهد شد که میتوانید آدرس اینترنتی تصویر را وارد کنید همچنین میتواند تعیین کنید که این تصویر در کجا نمایش داده شود. ( مثلا در سمت چپ مطلب یا سمت راست و..) .
توجه داشته باشید که برای درج تصویر نیاز دارید که آن تصویر در یک آدرس اینترنتی مشخص باشد.و نبایستی تصویر را از داخل کامپیوتر خود انتخاب کنید چرا که امکان دیدن آن برای دیگر خوانندگان وبلاگ نخواهد بود.
شما میتوانید برای قراردادن تصاویر از سایتهایی که فضای رایگانی را برای چنین کاری در نظر میگیرند استفاده کنید .
ویرایش یا حذف مطالب پیشین.
هنگام ورود به صفحه نخست بخش مدیریتی وبلاگ تعدادی از آخرین مطالب نوشته شده در پایین صفحه نمایش داده میشود که در کنار آن آیکونهایی برای ویرایش و حذف مطالب در نظر گرفته شده است. همچنین برای ویرایش نوشته های پیشین نیز میتوانید از سمت راست صفحه گزینه مطلب قبلی را انتخاب کنید و با توجه به ماه و سال ورود مطالب آنرا برای ویرایش یا حذف انتخاب کنید.
راهنمای طراحی قالب وبلاگ و کدهای بلاگفا
کاربران بلاگفا این توانایی را دارند که علاوه بر امکان انتخاب قالب وبلاگ خود از فهرست قالبهای آماده در بلاگفا ، بر اساس سلیقه و نیاز خود شکل و قالب وبلاگ خود را تغییر دهند و یا قالب جدیدی برای وبلاگ خود طراحی کنند.
قالبهای وبلاگ مجموعه ای از کدهای HTML و بلاکها و کدهای مخصوصی هست که جایگاه عناصر مختلف وبلاگ مانند ایمیل، نام نویسنده یا نام وبلاگ را مشخص میکنند.هنگام مشاهده وبلاگ،خوانندگان به جای کدهای وبلاگ مقدار واقعی آنها (مثلا نام نویسنده) را خواهند دید.
تگها و کدهایی که بلاگفا آنها را پشتیبانی میکند به شرح زیر میباشد.
کدهای عمومی
این تگها را میتوانید در هر جایی از کد HTML قالب قرار دهید. توجه داشته باشید که بلاگفا نسبت به کوچکی و بزرگی حروف انگلیسی حساس است و بنابراین هنگام استفاده از آنها در نحوه تایپ آنها دقت کنید.
برای ایجاد وبلاگ در بلاگفا تنها کافیست در بخش ثبت وبلاگ جدید فرم مربوطه را کامل کنید.
در فرم ثبت نام میبایست یک نام کاربری (username) برای خود در نظر بگیرید و توجه داشته باشید که آدرس اینترنتی وبلاگ شما بصورت http://username.blogfa.com خواهد بود، بنابراین اگر آدرس خاصی مد نظر شماست بطور مثال http://yourname.blogfa.com تنها کافیست نام خود (yourname)را به عنوان نام کاربری وارد کنید. در انتخاب نام کاربری خود دقت کنید تا در آینده نیاز به تغییر آدرس وبلاگ و ایجاد وبلاگ جدید نشوید.
کلمه عبور
در فرم ثبت نام از شما خواسته خواهد شد که کلمه عبوری را نیز برای ورود به بخش مدیریت و ارسال مطالب در وبلاگ مشخص کنید. در انتخاب کلمه عبور بهتر است عبارات یا کلماتی را در نظر بگیرید که به خاطر سپردن آن برای شما آسان باشد و در عین حال قابل حدس توسط دیگران نباشد. از در نظر گرفتن کلمه عبورهایی مانند ۱۲۳۴ ، خود نام کاربری و یا دیگر موارد قابل حدس جدا خودداری کنید .
عنوان وبلاگ
عنوان وبلاگ شما کاملا وابسته به سلیقه نویسنده وبلاگ است. پیشنهاد میکنیم عناوین تکراری و بسیار معمول و یا عنوان دیگر وبلاگهای مشهور را برای وبلاگ خود انتخاب نکنید. یک عنوان اختصاصی به خوانندگان وبلاگ شما کمک خواهد کرد تا آنرا راحتتر به خاطر بسپارند .
آنچه مدیران بلاگفا از شما میخواهند در نظر گرفتن فرهنگ ، قوانین و هنجارهای رایج در ایران در انتخاب عنوان وبلاگ و عدم استفاده از کلمات مستهجن آن است.
نام نویسنده
شما میتوانید هر نامی را به عنوان نام نویسنده وارد کنید. این نام میتواند نام واقعی شما و یا نام مستعار شما باشد. این یک فرضیه هست که اکثر خوانندگان تمایل دارند نام واقعی نویسنده وبلاگ را بدانند و با آن وبلاگ ارتباط بهتری برقرار میکنند.
شرح وبلاگ
نوشتن یک توضیح کوتاه برای وبلاگ میتواند به خوانندگان کمک کند تا با سرعت بیشتری با نوع مطالب وبلاگ یا نظرات نویسنده آن آشنا شوند. بنابراین انتخاب شرحی مناسب به شما کمک میکند وبلاگ بهتری داشته باشید.
ایمیل خصوصی
ایمیلی که در این بخش وارد میکنید در نزد سایت بلاگفا محفوظ هست و در جایی نمایش داده نمیشود.
این ایمیل تنها برای ارسال نام کاربری و کلمه عبور و یا دیگر پیامهای سایت مورد استفاده قرار میگیرد و در وبلاگ شما نمایش داده نخواهد شد.ورود ایمیل خصوصی الزامیست و پس از ثبت نام ، نام کاربری و کلمه عبور ورود به بخش مدیریتی به این ایمیل ارسال خواهد شد.
ایمیل نویسنده
ایمیل نویسنده معمولا در صفحات وبلاگ نمایش داده میشود و کمک میکند تا خوانندگان با نویسنده وبلاگ ارتباط برقرار کنند. لزومی در پر کردن ایمیل نویسنده نیست ولی بایستی توجه داشته باشید که در صورتی که آنرا وارد کنید مشخصات وبلاگ ( نام کاربری و کلمه عبور ) به این آدرس ایمیل ارسال خواهد شد.
منطقه زمانی
شاید شما در منطقه دیگری خارج از ایران باشید و مایل باشید زمان ارسال یا تنظیم مطالب را با زمان منطقه جغرافیایی خود تنظیم کنید. در چنین شرایطی می توانید منطقه زمانی دلخواه خود را ار فهرست مناطق زمانی انتخاب کنید.
تعداد پستها در صفحه نخست
این عدد که بصورت پیش فرض عدد ۱۰ میباشد تعداد مطالبی را نشان میدهد که از آخرین مطالب ارسالی و در صفحه نخست وبلاگ نشان داده میشود. این عدد میتواند بین یک تا سی باشد .در نظر داشته باشید که با تعیین اعداد کمتر میتواند سرعت بارگذاری و نمایش صفحه نخست وبلاگ خود را افزایش دهید. همچنین اگر مطالب شما بسیار کوتاه هست و یا مطالب زیادی را در طی روز یا هفته وارد میکند میتواند با تعیین عدد بالاتر به خوانندگان در خواندن مطالب قبلی کمک کنید.
نحوه نمایش تاریخ و زمان پستها
این دو مورد نحوه نمایش تاریخ و زمان ارسال و یا تنظیم مطالب را در صفحات وبلاگ مشخص میکند.
نحوه نمایش تاریخ آرشیو
یکی از امکانات بلاگفا ، نمایش آرشیو ماهیانه یا هفتگی مطالب وبلاگ است. این امکان به خوانندگان وبلاگ کمک میکند تا با سرعت و راحتی بیشتر مطالب قبلی موجود در آرشیو وبلاگ را بخوانند.
نحوه آرشیو مطالب وبلاگ
شما میتوانید نحوه آرشیو مطالب خود را مشخص کنید. اگر حجم مطالب و یا تعداد پستهای شما کم هست بهتر است که آرشیو ماهیانه را انتخاب کنید در چنین حالتی مطالب ارسالی در طول یک ماه در یک صفحه ذخیره و نمایش داده خواهد شد. اما اگر حجم مطالب و تعداد پستهای شما خیلی زیاد هست می توانید شیوه هفتگی را انتخاب کنید، در چنین حالتی مطالب ارسالی در هر هفته در یک صفحه مشخص نمایش داده خواهد شد.
قوانین و مقررات
این یک قرارداد بسیار ساده است . بلاگفا به شما خدماتی را ارائه میدهد و آرزو دارد که سطح کیفی این خدمات برای همه کاربران بالا باشد و همچنین در ادامه کار خود دچار مشکل نشویم.بنابراین انتظار داریم تا شرایط ما را در نظر بگیرید. در عین حال خود را نسبت به حریم خصوصی کاربران موظف میدانند و اطلاعات آنها را در اختیار افراد غیر قرار نخواهیم داد.در بلاگفا ضمن اینکه کمترین مشخصات از کاربرات دریافت میشود ، ساختار و نحوه پیاده سازی سایت نیز به شکلی بوده است که کمترین مشخصات از کاربران ثبت شود.
در انتها
پس از پر کردن فرم ثبت نام و انتخاب گزینه قبول قوانین و ایجاد وبلاگ در صورتی که نام کاربری شما قبلا ثبت نشده باشد و یا اشکالی در انتخاب نام کاربری و عنوان وبلاگ نباشد وبلاگ با نام کاربری شما ایجاد خواهد شد و متن خوش آمد گویی را خواهید. از آن پس میتوانید با ورود نام کاربری و کلمه عبور خود وارد بخش مدیریتی وبلاگ خود شوید و مطالب ، نظرات و یا خاطرات خود را در وبلاگ قرار دهید و یا آنرا ویرایش کنید.
همچنین میتواند عنوان وبلاگ و بسیاری از تنظیمات دیگر را در بخش تنظیمات بخش مدیریتی تغییر دهید و یا قالب و طرح جدیدی برای وبلاگ خود انتخاب و یا طراحی کنید.
راهنمای نوشتن و درج مطلب جدید در وبلاگ
اولین هدف یک ابزار مدیریت وبلاگ ایجاد محیطی آسان برای درج مطالب جدید و همچنین مدیریت نوشته های پیشین است.
برای نوشتن مطالب جدید و یا ویرایش نوشته های پیشین در وبلاگ خود میبایست با نام کاربری و کلمه عبور خود در بخش اعضاء سایت وارد شوید.
پس از ورود به بخش مدیریتی وبلاگ صفحه ای را خواهید دید که در سمت راست فهرستی از گزینه ها و امکانات مدیریتی نمایش داده شده است و مرکز صفحه نیز فرمی برای ثبت نوشته های جدید در وبلاگ نمایش داده خواهد شد. و در زیر این فرم میتوانید فهرستی از آخرین عناوین نوشته های قبلی را ببینید. برای ورود یک نوشته جدید میتوانید عنوان مطلب و متن کامل را وارد و دکمه ثبت و بازسازی وبلاگ را فشار دهید.لازم به ذکر است که ورود عنوان و یا حتی متن کامل الزامیست اما شما میباست حداقل یکی از آنها را پر کنید.
ثبت موقت و عدم نمایش نوشته ها در وبلاگ
گاهی اوقات ممکن است که نویسنده وبلاگ نیاز به ثبت موقت یک مطلب و یا تمایل به عدم نمایش مطلب خواصی در وبلاگ داشته باشد . بطور مثال ممکن است تایپ مطلب پایان نیافته باشد و یا نیاز نمایش مطلب در روزهای آتی باشد. در چنین شرایطی میتوانید از گزینه ثبت موقت و عدم نمایش در وبلاگ را انتخاب کنید. در چنین شرایطی مطلب پس از ثبت در وبلاگ نمایش داده نخواهد شد و نویسنده میتواند در زمان دیگری این مطلب را ویرایش و گزینه عدم نمایش را غیر فعال کند.
این گزینه بخصوص برای کسانی که مطالب روزهای آتی وبلاگ خود را قبلا می نویسند بسیار کاربرد دارد.
تنظیم زمان و تاریخ ثبت و ارسال یک مطلب
در بلاگفا بصورت پیش فرض تاریخ تنظیم و ارسال مطالب پس از ثبت آن و با توجه به زمان حاضر و منطقه زمانی ثبت می شود. با اینحال نویسنده میتواند با انتخاب لینک [ویرایش تاریخ و زمان ارسال مطلب] تاریخ تنظیم مطالب را تغییر دهد.
ویرایش تاریخ و زمان تنظیم مطلب میتواند برای کاربرانی که قصد تغییر سرویس دهنده وبلاگ خود به بلاگفا دارند و مایل به حفظ تاریخ زمان نوشته های قبلی خود را دارند مفید واقع شود.
ویرایش رنگ ، اندازه و یا فونت متنها
کاربران بلاگفا میتوانند از ویرایشگر خاصی که برای ویرایش متون در نظر گرفته شده است برای تنظیم رنگ ، اندازه و نحوه نمایش متون استفاده کنند.آیکونهایی در نوار بالای ویرایشگر نمایش داده شده است که شرح عملکرد هر یک را میتواند با بردن اشاره گر ماوس بر روی آن بخوانید .
چگونگی درج پیوند ( لینک ) در میان نوشته ها
برای درج پیوند (لینک) در بین نوشته ها میتوانید از امکاناتی که ویرایشگر متون بلاگفا آنرا فراهم میکند استفاده کنید.
پس از تایپ عنوان پیوند آنرا با کلید (Shift + Arrow key) و یا با ماوس انتخاب کنید.حالا آیکون افزودن لینک را از نوار ابزار انتخاب کنید . فرمی نمایش داده خواهد شد و میتواند آدرس اینترنتی (URL) پیوند را آنجا وارد کنید.
درج تصویر در میان نوشته ها
درج تصویر در میان نوشته های وبلاگ با انتخاب گزینه افزودن تصویر از نوار ویرایشگر بلاگفا امکان پذیر است.پس از انتخاب آیکون اشاره شده پنجره ای به فارسی نمایش دده خواهد شد که میتوانید آدرس اینترنتی تصویر را وارد کنید همچنین میتواند تعیین کنید که این تصویر در کجا نمایش داده شود. ( مثلا در سمت چپ مطلب یا سمت راست و..) .
توجه داشته باشید که برای درج تصویر نیاز دارید که آن تصویر در یک آدرس اینترنتی مشخص باشد.و نبایستی تصویر را از داخل کامپیوتر خود انتخاب کنید چرا که امکان دیدن آن برای دیگر خوانندگان وبلاگ نخواهد بود.
شما میتوانید برای قراردادن تصاویر از سایتهایی که فضای رایگانی را برای چنین کاری در نظر میگیرند استفاده کنید .
ویرایش یا حذف مطالب پیشین.
هنگام ورود به صفحه نخست بخش مدیریتی وبلاگ تعدادی از آخرین مطالب نوشته شده در پایین صفحه نمایش داده میشود که در کنار آن آیکونهایی برای ویرایش و حذف مطالب در نظر گرفته شده است. همچنین برای ویرایش نوشته های پیشین نیز میتوانید از سمت راست صفحه گزینه مطلب قبلی را انتخاب کنید و با توجه به ماه و سال ورود مطالب آنرا برای ویرایش یا حذف انتخاب کنید.
راهنمای طراحی قالب وبلاگ و کدهای بلاگفا
کاربران بلاگفا این توانایی را دارند که علاوه بر امکان انتخاب قالب وبلاگ خود از فهرست قالبهای آماده در بلاگفا ، بر اساس سلیقه و نیاز خود شکل و قالب وبلاگ خود را تغییر دهند و یا قالب جدیدی برای وبلاگ خود طراحی کنند.
قالبهای وبلاگ مجموعه ای از کدهای HTML و بلاکها و کدهای مخصوصی هست که جایگاه عناصر مختلف وبلاگ مانند ایمیل، نام نویسنده یا نام وبلاگ را مشخص میکنند.هنگام مشاهده وبلاگ،خوانندگان به جای کدهای وبلاگ مقدار واقعی آنها (مثلا نام نویسنده) را خواهند دید.
تگها و کدهایی که بلاگفا آنها را پشتیبانی میکند به شرح زیر میباشد.
کدهای عمومی
این تگها را میتوانید در هر جایی از کد HTML قالب قرار دهید. توجه داشته باشید که بلاگفا نسبت به کوچکی و بزرگی حروف انگلیسی حساس است و بنابراین هنگام استفاده از آنها در نحوه تایپ آنها دقت کنید.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
بلاک <BLOGFA>
بلاکها میتوانند شامل مجموعه از کدهای عمومی یا اختصاصی همان بلاک باشند. بلاک <BLOGFA> تعیین کننده جایگاه و نحوه نمایش مطالب وبلاگ است.این بلاک توسط کد <BLOGFA> شروع و توسط کد </BLOGFA> پایان می یابد.کدهای که تنها در این بلاک قابل استفاده هستند به شرح زیر میباشد.
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
|
بلاک <BlogComment> قابل استفاده در بلاک <BLOGFA>
این بلاک شیوه نمایش تعداد یا متن توضیح نظرات هر مطلب ارسالی را مشخص می کند.توجه کنید که استفاده از این بلاک تنها در بلاک <BLOGFA> مجاز و قابل استفاده هست. این میتوانید از اکثر کدهای عمومی و یا کدهای قابل استفاده در بلاک <BLOGFA> نیز استفاده کنید.همچنین محتوای این بلاک تنها در مواقعی نمایش داده خواهد شد که امکان درج نظر برای مطلب (post) توسط خوانندگان باشد.
بلاک <BlogExtendedPost> قابل استفاده در بلاک <BLOGFA>
این بلاک برای نمایش لینک ادامه مطلب یا متن کامل برای مطالب و پستهایی میباشد که دارای ادامه مطلب هستند. در صورتی که مطالبی دارای ادامه مطالب باشد محتوایت این بلاک نمایش داده خواهد شد. توجه کنید که استفاده از این بلاک تنها در بلاک <BLOGFA> مجاز و قابل استفاده هست.در این میتوانید از اکثر کدهای عمومی و یا کدهای قابل استفاده در بلاک <BLOGFA> نیز استفاده کنید.
بلاک <BlogPostTagsBlock> قابل استفاده در بلاک <BLOGFA>
این بلاک برای نمایش برچسبهای مرتبط با یک مطلب میباشد. در صورتی که مطلبی دارای برچسب باشد محتویات این بلاک نمایش داده خواهد شد. این بلاک تنها در بلاک <BLOGFA> قابل استفاده است. . این بلاک برای هر مطلب( هر تعداد که برچسب مرتبط داشته باشد) فقط یکبار تکرار می شود.
بلاک <BlogPostTags> قابل استفاده در بلاک <BLOGFA>
این بلاک چگونگی نمایش برچسبهای مرتبط با یک مطلب را مشخص میکند. در صورتی که مطالبی دارای برچسب باشد محتوایت این بلاک نمایش داده خواهد شد. این بلاک تنها در بلاک <BLOGFA> قابل استفاده است .این بلاک زیرمجموعه بلاک BlogPostTagsBlockمیباشد . همچنین این بلاک دارای یک پارامتر اختیاری است که جداکننده برچسبها را مشخص میکند و میتواند یک کاراکتر خاص(مانند ویرگول)، فاصله یا تگهای HTML باشد. این بلاک برای هر مطلب و به تعداد برچسبهای مرتبط تکرار می شود.
<BlogPostTags separator=”، ” >
همچنین در این بلاک کدهای زیر قابل استفاده هستند.
|
|
|
|
|
|
بلاک <BlogPostCategoriesBlock> قابل استفاده در بلاک <BLOGFA>
این بلاک برای نمایش موضوعات مرتبط با یک مطلب میباشد. در صورتی که مطلبی دارای موضوع باشد محتویات این بلاک نمایش داده خواهد شد. این بلاک تنها در بلاک <BLOGFA> قابل استفاده است. این بلاک برای هر مطلب( هر تعداد که موضوع مرتبط داشته باشد) فقط یکبار تکرار می شود.
بلاک <BlogPostCategories> قابل استفاده در بلاک <BLOGFA>
این بلاک چگونگی نمایش موضوعات مرتبط با یک مطلب را مشخص میکند. در صورتی که مطلبی دارای برچسب باشد محتوایت این بلاک نمایش داده خواهد شد. این بلاک تنها در بلاک <BLOGFA> قابل استفاده است .این بلاک زیرمجموعه بلاک BlogPostCategoriesBlockمیباشد . همچنین این بلاک دارای یک پارامتر اختیاری است که جداکننده عنوان موضوعات را مشخص میکند و میتواند یک کاراکتر خاص(مانند ویرگول)، فاصله یا تگهای HTML باشد. این بلاک برای هر مطلب و به تعداد موضوعات مرتبط تکرار می شود.
<BlogPostCategories separator=”، ” >
همچنین در این بلاک کدهای زیر قابل استفاده هستند.
|
|
|
|
|
|
|
|
بلاک <BlogArchive>
این بلاک مشخص کننده جایگاه آرشیو مطالب ماهانه یا هفتگی است.محتوای درون این بلاک به تعداد ماهها یا هفته های مطالب آرشیو شده تکرار میشود. همچنین شما میتواند تعیین کنید که تنها چند ماه یا هفته آخر نمایش داده شود. این کار نیز با تعیین خواصی برای این بلاک انجام شدنی است. برای نمونه اگر شما بلاک را به شکل زیر تعریف کنید.
<BlogArchive maxitems=”6″ archivetitle=”دیگر صفحات” >
در اینصورت تنها شش ماه یا هفته آخر نمایش داده و در انتها لینکی به صفحه آرشیو با عنوان دیگر صفحات نمایش داده خواهد شد.در این بلاک کدهای زیر قابل استفاده هستند. البته میتواند از این بلاک بدون تعیین خواص نیز استفاه کنید. مانند <BlogArchive> … </BlogArchive>
|
|
|
|
|
|
بلاک <BlogLinks>
این بلاک مشخص کننده جایگاه و نحوه نمایش پیوندهای وبلاگ است.کدهای درون این بلاک به تعداد پیوندهای (لینکها) وارده شده توسط نویسنده وبلاگ تکرار خواهد شد.کدهای استفاده شده در این بلاک به شرح زیر است.
|
|
|
|
|
|
بلاک <BlogLinksBlock>
این بلاک به عنوان نگهدارنده بلاک <BlogLinks> می باشد و در حقیقت در صورتی که هیچ پیوندی ثبت نشده باشد محتوای این بلاک نمایش داده نمی شد. این مورد بخصوص در مواردی که مثلا پیوندها در یک جدول مخصوص نمایش داده می شود و می خواهید در صورتی که پیوندی وارد نشده جدول نیز نمایش داده نشود به کار می رود.
بلاک <BlogProfile>
این بلاک برای تعیین جایگاه و نحوه نمایش تصویر نویسنده وبلاگ و یا لوگو وبلاگ و همچنین توضیحاتی است که نویسنده وبلاگ درباره خود یا محتوای وبلاگ خود داده است.تمام کدها و محتوایی که داخل این بلوک باشد تنها موقعی نمایش داده خواهد که یا تصویر و یا توضیحات وبلاگ توسط نویسنده وبلاگ تعیین شده باشد.این بلوک همچنین میتواند شامل بلوک <BlogPhoto> نیز باشد.
|
|
|
|
|
|
بلاک <BlogProfileLinkBlock>
این بلاک و محتوای داخل آن تنها در صورتی نمایش داده خواهد که بخش پروفایل مدیر وبلاگ فعال شده بود. در این بلاک عموما لینک یا کد مخصوص لینک صفحه پروفایل قرار دارد. این بلاک کمک میکند که لینک صفحه پروفایل تنها زمانی در وبلاگ نمایش داده شود که بخش پروفایل توسط مدیر وبلاگ فعال شده باشد.
|
|
|
|
بلاک <BlogPhoto>
این بلاک برای تعیین چگونگی نمایش تصویر نویسنده وبلاگ و یا لوگو استفاده میشود.با توجه به این ممکن است کدهایی که برای نمایش یک تصویر در قالب وبلاگ بکار میرود در صورتی که کاربر تصویری را برای وبلاگ خود انتخاب نکند بدون استفاده باشند و حتی باعث بهم ریختگی شکل وبلاگ شوند. محتویات داخل این بلاک تنها وقتی نمایش داده می شود که نویسنده وبلاگ، تصویری را برای وبلاگ خود انتخاب کند.
|
|
|
|
لازم به ذکر است که کدهای <-BlogAbout-> و <-BlogPhotoLink-> میتوانند در خارج از بلاکهای <BlogProfile> یا <BlogPhoto> نیز قرار گیرند و این بلاکها بیشتر برای محافظت از بهم ریختگی شکل نهایی وبلاگ در صورت تعیین نکردن تصویر یا توضیحات وبلاگ است.
بلاک <BlogLinkDump>
این بلاک مشخص کننده جایگاه و نحوه نمایش پیوندهای وبلاگ است.کدهای درون این بلاک به تعداد پیوندهای (لینکها) وارده شده توسط نویسنده وبلاگ تکرار خواهد شد.کدهای استفاده شده در این بلاک به شرح زیر است.
|
|
|
|
|
|
|
|
بلاک <BlogLinkDumpBlock>
این بلاک به عنوان نگهدارنده بلاک <BlogLinkDump> می باشد و در حقیقت در صورتی که هیچ پیوندی در بخش پیوندهای روزانه ثبت نشده باشد محتوای این بلاک نمایش داده نمی شد. این مورد بخصوص در مواردی که مثلا پیوندها در یک جدول مخصوص نمایش داده می شود و می خواهید در صورتی که پیوندی وارد نشده جدول نیز نمایش داده نشود به کار می رود.
بلاک <BlogCategories>
این بلاک مشخص کننده جایگاه و نحوه نمایش آرشیو موضوعی مطالب وبلاگ است.کدهای درون این بلاک به تعداد موضوعات تعریف شده توسط مدیر و نویسنده وبلاگ تکرار خواهد شد.کدهای استفاده شده در این بلاک به شرح زیر است.
|
|
|
|
|
|
بلاک <BlogCategoriesBlock>
این بلاک به عنوان نگهدارنده بلاک <BlogCategories> می باشد و در صورتی که هیچ موضوعی برای مطالب وبلاگ تعریف نشده باشد محتوای این بلاک نمایش داده نمی شد. این مورد بخصوص در مواردی که مثلا موضوع در یک جدول مخصوص نمایش داده می شود و می خواهید در صورتی که موضوعی تعریف نشده جدول نیز نمایش داده نشود به کار می رود.
بلاک <BlogTags>
این بلاک مشخص کننده جایگاه و نحوه نمایش فهرست برچسبهای مطالب وبلاگ است.کدهای درون این بلاک در صورت تعریف برچسب برای مطالب به تعداد مشخص شده در بخش تنظیمات وبلاگ تکرار خواهد شد.کدهای استفاده شده در این بلاک به شرح زیر است.
|
|
|
|
|
|
|
|
بلاک <BlogTagsBlock>
این بلاک به عنوان نگهدارنده بلاک <BlogTags> می باشد و در صورتی که هیچ برچسبی برای مطالب وبلاگ تعریف نشده باشد محتوای این بلاک نمایش داده نمی شد. این مورد بخصوص در مواردی که مثلا برچسبها در یک جدول مخصوص نمایش داده می شود و می خواهید در صورتی که برچسب تعریف نشده جدول نیز نمایش داده نشود به کار می رود.
بلاک <BlogAuthors>
این بلاک مشخص کننده جایگاه و نحوه نمایش آرشیو و نام نویسندگان وبلاگ است.کدهای درون این بلاک به تعداد نویسندگان تعریف شده برای وبلاگ تکرار خواهد شد. کدهای استفاده شده در این بلاک به شرح زیر است.
|
|
|
|
|
|
بلاک <BlogAuthorsBlock>
این بلاک به عنوان نگهدارنده بلاک <BlogAuthors> می باشد و در صورتی که نویسنده دیگری به غیر نویسنده اصلی مدیر وبلاگ تعریف نشده باشد محتوای این بلاک نمایش داده نمی شد. این مورد بخصوص در مواردی که مثلا نام نویسندگان در یک جدول مخصوص نمایش داده می شود و می خواهید در صورتی که نویسنده ای تعریف نشده جدول نیز نمایش داده نشود به کار می رود.
بلاک <BlogPreviousItems>
این بلاک مشخص کننده جایگاه و نحوه نمایش عناوین آخرین مطالب وبلاگ است.بصورت پیش فرض عناوین ده مطلب آخر وبلاگ نمایش داده خواهد شد با اینحال با تغییر در پارامتهای این بلاک میتوانید تعداد موارد نمایش داده شده را بین یک تا سی مورد تغییر دهید.برای نمونه کد زیر باعث نمایش عناوین پانزده مطالب آخر وبلاگ خواهد شد.
<BlogPreviousItems items=”15″ >
|
|
|
|
|
|
|
|
|
|
|
|
بلاک <BlogPreviousItemsBlock>
این بلاک به عنوان نگهدارنده بلاک <BlogPreviousItems> می باشد و در صورتی که هیچ مطلبی در وبلاگ وارد نشده باشد محتوای این بلاک نمایش داده نمی شد. این مورد بخصوص در مواردی که مثلا عناوین در یک جدول مخصوص نمایش داده می شود و می خواهید در صورتی که وبلاگ بدون مطلب باشد جدول نیز نمایش داده نشود به کار می رود.
بلاک <BlogNextAndPreviousBlock>
در آشیو زمانی،موضوعی یا نویسندگان تنها تعداد محدودی از آخرین مطالب نوشته شده در صفحه نمایش داده می شود و این تعداد در بخش تنظیمات وبلاگ قابل تغییر است اما این امکان وجود دارد که بقیه مطالب موجود در آرشیو در صفحات دیگری نمایش داده شوند. بلاک
<BlogNextAndPreviousBlock> نحوه نمایش لینکهای صفحات دیگر (مطالب قدیمیتر یا جدیدتر) را تعیین میکند. این بلاک فقط در صفحات آرشیو زمانی،موضوعی یا نویسندگان کاربرد دارد و در صفحه نخست وبلاگ یا آرشیوهایی که تعداد مطالب اندکی دارند نمایش داده نمی شود.
|
|
|
|
|
|
|
|
|
|
نمونه ای از کدها و محتوای نمایش داده شده در <BlogNextAndPreviousBlock> به شکل زیر است.
<BlogNextAndPreviousBlock>
<div style=”width:100%”>
<BlogPreviousPageBlock>
<div style=”width:49%;float:right;text-align:right”><a href=”<-BlogPreviousPageLink->“>مطالب جدیدتر</a></div>
</BlogPreviousPageBlock>
<BlogNextPageBlock>
<div style=”width:49%;float:left;text-align:left”><a href=”<-BlogNextPageLink->“>مطالب قدیمیتر</a></div>
</BlogNextPageBlock>
</div>
</BlogNextAndPreviousBlock>
صفحات آرشیو
در بلاگفا برای هر بلاگ صفحه ویژه ای اختصاص داده شده است که فهرست صفحات آرشیو در آن نمایش داده میشود. شکل و طرح این صفحه نیز مانند قالب وبلاگ قابل تغییر است .البته در قالب آرشیو علاوه بر کدهای عمومی تنها بلاک <BlogArchive> قابل تعریف خواهد بود.
صفحات جداگانه
در بلاگفا کاربران می توانند صفحات جداگانه و متعددی را برای انتشار مطالب جدا از پستهای روزانه بسازند. بصورت پیش فرض محتوای این صفحات در قالب انتخابی یا قالب مشخص شده در بخش ویرایش قالب برای صفحات جداگانه نمایش داده می شوند. این بخش نیز دارای کدهای مختص خود است در ادامه اشاره شده است.
|
|
|
|
|
|
|
|
|
|
|
|
همچنین در صفحات جداگانه برخی از کدهای عمومی (مانند نام وبلاگ، توضیحات، درباره و…) نیز فعال هستند اما بلاکهای دیگر (مانند موضوعات، پیوندهای روزانه،عناوین پستهاو…) غیر فعال هستند.
در صورتی که به هر دلیلی بعد از تعریف قالب طراحی شده در نمایش صفحه اصلی یا آرشیو وبلاگ مشکلی پیش آمد و یا مطالب بصورت بهم ریخته نمایش داده شد احتمالا در بکارگیر کدها و بلاکها اشتباه شده است .
در ادامه نمونه ای بسیار ساده از ترکیب کدهای HTML و کدهای بلاگفا درج خواهد شد.
<HTML>
<meta http-equiv=”Content-Type” content=”text/html; charset=utf-8″>
<BODY>
عنوان وبلاگ : <-BlogTitle-> <br>
آدرس وبلاگ :<-BlogUrl-> <br>
نام نویسنده:<-BlogAuthor-> <br>
توضیح وبلاگ:<-BlogDescription-> <br><BlogProfile>
تصویر نویسنده یا لوگوی وبلاگ:<br>
<BlogPhoto>
<img src=”<-BlogPhotoLink->“>
</BlogPhoto>
<br>
توضیحاتی در مورد نویسنده یا وبلاگ :<br>
<-BlogAbout->
</BlogProfile>
مطالب نوشته شده در وبلاگ: <br>
<BLOGFA>
عنوان مطلب:<-PostTitle-><br>
تاریخ ارسال مطلب:<-PostDate-><br>
متن مطلب:<br>
<-PostContent->
<br>
لینک کامل مطلب : <-BlogUrl-><-PostLink-> <br>
<BlogComment>
<script type=”text/javascript”>GetBC(<-PostId->);</script>
</BlogComment>
</BLOGFA>
آرشیو مطالب:<br>
<BlogArchive>
<a href=”<-ArchiveLink->“><-ArchiveTitle-></a><br>
</BlogArchive>
</BODY>
</HTML>
راهنمای درج تصویر در وبلاگ
یکی از مواردی که مورد نیاز بسیاری از وبلاگ نویسان است درج تصویر در وبلاگ است. در بلاگفا این امکان وجود دارد که هنگام تایپ متن با استفاده از امکانات ویرایشگر متن بلاگفا براحتی با تایپ آدرس تصویر را درج و حتی نحوه و جای نمایش آنرا میان متن تعیین کنید.
برای درج تصاویر برای مطالب خود در وبلاگ نیاز دارید تا تصویر را در فضای وب قرار دهید برای اینکار اگر تصویر از قبل در اینترنت وجود داشته مثل تصاویر خبری میتوانید با پیدا کردن آدرس اینترنتی تصویر (معمولا با زدن دکمه سمت راست ماوس بر روی تصویر و انتخاب Properties) و قرار دادن آن در بخش آدرس تصویر در ویرایشگر مطالب بلاگفا از آن تصویر در وبلاگ خود استفاده کنید.
برای درج تصاویری که در کامپیوتر خود دارید و یا نمی خواهید از آدرس اصلی آن استفاده کنید می بایست آنرا در فضای وب قرار دهید و سپس آدرس آنرا در بخش درج تصویر ویرایشگر تصاویر بلاگفا قرار دهید.روشی ساده برای قراردادن تصاویر استفاده از سایتهای ارائه فضای (Host) رایگان هستند . کار با برخی از این سایتها بسیار ساده است و تنها کافیست در صفحه مربوط در آن سایت تصویر مورد نظر خود را با زدن دکمه (Browse) انتخاب کنید و سپس دکمه ای تایید یا Upload را بزنید بعد از مدتی کوتاهی تصویر در آن وب سایت قرار گرفته و آدرس آن در اختیار شما قرار می گیرد.حال کافیست آدرس تصویر را در ویرایشگر متن بلاگفا وارد کنید.برخی از این سایتها نیز نیار به ثبت نام دارند و معمولا فضای مشخصی را در اختیارتان قرار میدهند مزیت استفاده از این سایتها با وجود پیچیدگی اولیه مدیرت کامل بر فایلهاست بطوریکه حذف یا جایگزین کردن تصاویر امکان پذیر است.

در ادامه برخی از سایتهای ارائه کننده فضای رایگان برای درج تصاویر معرفی شده است . موارد ابتدای فهرست نیازی به ثبت نام نداشته و استفاده از آنها ساده تر است.
لازم به ذکر است که بلاگفا مسئولیتی در برابر ادامه یا کیفیت خدمات این سایتها نداشته تنها به برای راحتی کاربران پیشنهاد شده اند همچنین مناسب است که کاربران همیشه یک نسخه از تصاویر وبلاگ خود را در کامپیوتر خود ذخیره کنند تا در صورت ایجاد مشکلات احتمالی امکان استقرار آنها در سایتهای دیگر وجود داشته باشد
http://tinypic.com/
http://www.hostedpictures.com/
http://xs.to/
http://www.theimagehosting.com/
http://www.imagehosting.us/
http://www.mooload.com/
http://www.photoamp.com/
http://www.fotosrv.com/
http://filehost.to/
http://www.photohosting.info/
http://www.rapidupload.com/
http://www.sendmefile.com/
http://www.picvista.com/
http://www.myimageshost.net/
http://www.ripway.com/
http://www.sharemation.com/
http://www.imagecave.com/
http://www.imagecraze.com/
http://www.picturehosting.org/
http://www.MyImageHosting.com/
http://www.freefotofile.com/
http://upload.fotofects.com/
راهنمای درج و پخش موسیقی در وبلاگ
در صورتی که مایل هستید برای بازدیدکنندگان وبلاگ شما موسیقی خاصی پخش شود میتوانید با قرار دادن کد خاصی در قالب یا بخش تنظیمات وبلاگ خود اینکار را انجام دهید.
قبلا از آنکه با نحوه قرار دادن کدهای پخش موسیقی در وبلاگ آشنا شوید لازم است اطلاعاتی درباره انواع فایلهای موسیقی مورد استفاده در وب داشته باشید. فایلهای موسیقی رایج و مورد استفاده در اینترنت به شرح زیر است.
۱٫فایلهای می دی (Midi) : پسوند نام فایل آنها mid است و از مهمترین خصوصیت آنها حجم بسیار کم آنها برای مدت زیادی موسیقی است. اینگونه فایلها فاقد صدای خواننده یا برخی از ادوات موسیقی هستند .
۲٫ فایلهای Wav :این فایلها میتوانند میتوانند حاوی انواعی موسیقی و یا کلام باشند هر چند به دلیل حجم بالا چندان در وب و اینترنت استفاده نمی شوند.
۳٫ فایلهای MP3 و WMA : اینگونه فایلها که امروزه نیز بسیار رایج هستند فایلهای فشرده موسیقی هستند و میتوانند حاوی هر نوع موسیقی یا کلام باشند در حال حاضر فرمت MP3 یکی از رایجترین فرمتها برای فایلهای موسیقی بخصوص در اینترنت است.
۴٫فرمتهای مورد استفاده نرم افزار Real Audio : فایلهایی با این فرمت برای رادیوهای اینترنتی و پخش برنامه تصویری بصورت همزمان در اینترنت کاربرد فراوان دارند. این فرمت با وجود کاهش حجم فایلهای موسیقی به دلیل کیفیت پایین تر و همچنین لزوم نصب نرم افزار Real Player چندان در وبلاگها استفاده نمی شود.
۵٫ دیگر شیوه های بخش موسیقی: برای بخش موسیقی میتواند از فلش Flash (فایلهای با پسوند swf) و همچنین دیگر فرمتهای موسیقی استفاده کرد که البته استفاده از هرکدام نقاط ضعف و قوتی دارد.
با توجه به رایج بودن استفاده از فرمت Midi و همچنین Mp3 یا Wma برای پخش موسیقی در وبلاگها در ادامه نحوه قراردادن کدهای خاص آنها در وبلاگ توضیح میدهیم.
برای بخش اگر فایل موسیقی مورد نظر شما در اینترنت و در وب سایت خاصی است کار شما ساده است و تنها کافیست آدرس اینترنتی فایل فوق را در کدهای زیر قرار دهید اما در غیر اینصورت بایستی فایل موسیقی خود را در وب قرار دهید که برای اینکار میتوانید از سایتهایی که فضای مجانی در اختیار شما قرار میدهند (مانند پرشین گیگ یا googlepages.com ) استفاده کنید.
برای پخش موسیقی در پس زمینه وبلاگ و به دور از چشم کاربر میتواند کد زیر استفاده کنید
پارامتر loop تعداد تکرار شدن موزیک را تعیین میکند , اگر این مقدار برابر ۱- باشد آهنگ شما به طور مداوم تکرار خواهد شد و اگر این مقدار برابر عددی بالاتر از صفر باشد به همین تعداد تکرار خواهد شد (مثلا اگر loop برابر ۲ باشد آهنگ ۲ بار تکرار خواهد شد)
روش دیگر استفاده از کنترل Media Player در وبلاگ است . یکی از دلایل استفاده از این شیوه قرار دادن امکان کنترل در نحوه پخش موسیقی است بطورکه بازدیدکنندگان میتوانند بطور دلخوه موسیقی را قطع با وصل کنند و صدای آن را کم یا زیاد کنند برای استفاده از کنترل فوق از کدهای زیر در قالب وبلاگ یا کدهای اختصاصی کاربر در بخش تنظیمات وبلاگ استفاده کنید.
درج کنترل مدیا پلیر با در عرض بالا (برای استفاده در قالب وبلاگ)
درج کنترل مدیا پلیر با در عرض بالا (برای استفاده در بخش کدهای اختصاصی کاربر در تنظیمات وبلاگ)
پارامترها :
autostart : اگر این مقدار برابر true باشد آهنگ شما بعد از لود شدن شروع به پخش خواهد کرد و اگر برابر false باشد تا زمانی که کاربر دستور پخش را ندهد فایل موزیک پخش نخواهد شد
hidden : اگر این مقدار برابر true باشد کنترلر از دید کاربر پنهان خواهد ماند.
loop : اگر این مقدار برابر true باشد موزیک بعد از اتمام دوباره شروع به پخش خواهد کرد و در صورتی که برابر false باشد ۱ بار پخش خواهد شد
width : عرض کنترلر را تعیین میکند.توجه داشته باشید کم کردن عرض کنترلر باعث پنهان شدن تعدادی از امکانات (مانند کنترل صدا) خواهد شد اما اگر میخواهید آنرا در گوشه صفحه وبلاگ قرار دهید یا کدهای اختصاصی کاربر در بخش تنظیمات وبلاگ بایستی از مقادیری مانند ۱۵۰ یا ۱۴۰ استفاده کنید
height : ارتفاع کنترل را تعیین میکند
در پایان آنکه استفاده از موسیقی در وبلاگ با وجود جاذبه اولیه آن میتواند باعث نارضایتی بازدیدکنندگان نیز شود و اصولا پخش موسیقی همراه با بازشدن وبلاگ چندان حرفه ایی نیست. در نظر داشته باشید که در صورتی که بازدیدکننده شما در محل کار ، اواخر شب یا در هنگام گوش دادن به موسیقی دیگری وبلاگ را برای مطالعه باز کند موسیقی وبلاگ شما می تواند باعث آزار وی شود.
همچنین با توجه به اینکه دانلود کامل فایل موسیقی برای کاربران Dailup بخصوص در ایران مدت زمان زیادی را می طلبد سعی کنید از فایلهای کم حجم استفاده کنید نرم افزارهایی وجود دارند که با کاهش کیفیت موسیقی حجم کلی فایل را به شکل محسوسی کاهش می دهند.
مشاهده آمار بازدیدکنندگان وبلاگ
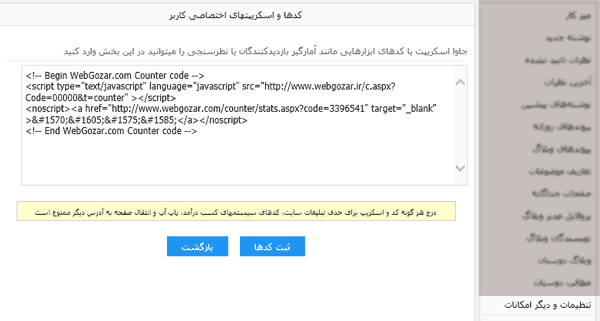
برای مشاهده آمار بازدیدکنندگان وبلاگ در بلاگفا ساده ترین کار استفاده از ابزارهای آماده و رایگان می باشد.کافیست در یکی از سایتهای سرویس دهنده آمار ثبت کنید و کد دریافتی را در وبلاگ خود قرار دهید.کد دریافتی معمولا بصورت چند خط ار کدهای جاوا اسکریپت میباشد و برای درج آن در وبلاگ خود در بلاگفا میتوانید از دو شیوه استفاده کنید.
روش ساده تر و پیشنهاد ما استفاده از امکان بخش ویژه ای است که در بخش تنظیمات بلاگ قرار دارد و کافیست کد دریافتی را در ورودی “اسکریپتها و کدهای اختصاصی کاربر برای درج در وبلاگ” قرار دهید. به این ترتیب بدون نیاز به درگیری با مسائل فنی و ویرایش قالب وبلاگ می توانید از این امکانات استفاده کنید.توجه کنید برای استفاده از این شیوه نیاز به استفاده از قالبهای پیش فرض بلاگفا و یا قالبهایی را دارید که با توجه به امکانات نسخه جدید بلاگفا تهیه شده باشد در این قالبها کد <-BlogCustomHtml-> در نظر گرفته شده است.

اما شیوه دیگر برای درج کدها ابزارهای آماری ویرایش مستقیم قالب وبلاگ و درج کدهای خاص در بخشی از قالب وبلاگ است . معمولا استفاده از چنین شیوه ای نیا به درک مقدماتی از HTML و طراحی صفحات وب دارد.
در زیر برخی از سایتهای ارائه کننده ابزارهای رایگان آمار بازدیدکنندگان معرفی شده است. بلاگفا تعهد و مسئولیتی در برابر سرویس این سایتها ندارد ولیکن فعالیت و سرویس این سایتها در زمان تهیه مطلب ادامه داشته است.
سایت webgozar.com – (سایت ارائه کننده ابزارهای آمار بازدیدکنندگان برخی امکانات دیگر در محیطی فارسی ) – صفحه ثبت نام
سایت webstats4u.com – (یکی از معروف ترین ابزاری آماری که زبان اصلی سایت انگلیسی میباشد ) – صفحه ثبت نام
سایت sitemeter.com – (ارائه کننده ابزار آمار بازدیدکنندگان که زبان اصلی سایت انگلیسی میباشد ) – صفحه ثبت نام
چگونه وبلاگ گروهی بسازیم
یکی از امکاناتی که در نسخه جدید بلاگفا فراهم شده است امکان نوشتن مطالب وبلاگ توسط چند نویسنده و به صورت مستقل ( وبلاگ گروهی) است.
برای استفاده از امکانات وبلاگ تیمی کافیست مدیر و نویسنده اصلی وبلاگ پس از ورود به بخش مدیریت بلاگ گزینه نویسندگان بلاگ را انتخاب کنید و سپس نام کاربری ، کلمه عبور و دیگر مشخصات را وارد کنید. همچنین فهرستی از دیگر نویسندگان تعریف شده در وبلاگ در پایین فرم نمایش داده خواهد شد که امکان ویرایش و یا حدف آنها نیز وجود دارد.
موردی که در تعریف نویسندگان بایستی در نظر گرفته شود حقوق نحوه دسترسی آنها به دیگر امکانات بلاگ است برای مثال می توانید دسترسی نویسنده وبلاگ را به بخش پیوندهای وبلاگ و یا قالب وبلاگ مسدود کنید و یا اینکه فقط یک کاربر تعریف کنید که بتوانید قالب وبلاگ را ویرایش کند و امکان درج و ویرایش مطالب وبلاگ را نداشته باشد.
نویسندگان وبلاگ میتوانند پس از ورود به بخش مدیریت کلمه عبور خود را تغییر دهند و یا اینکه مدیر وبلاگ نیز میتوانند کلمه عبور آنها را در بخش “نویسندگان وبلاگ” تغییر دهد. در صورتی که در هنپام ویرایش مشخصات نویسندگان کلمه عبور جدیدی وارد نشود همچنان کلمه عبور قبلی آن کاربر محفوظ و قابل استفاده است.

نحوه ورود کاربران و نویسندگان به وبلاگهای گروهی
 نویسنده
اصلی و موسس وبلاگ میتوانند همانند قبل فقط نام کاربری ( که همان بخش اول
آدرس وبلاگ است را وارد کند) مثلا برای وبلاگ demo.blogfa.com نام کاربری
همان demo خواهد بود.اما دیگر نویسندگان از دو طریق می توانند وارد وبلاگ
شوند.در روش اول در صفحه نخست و یا در صفحه ورود به بخش مدیریت وبلاگ گزینه
“ورود به بلاگهای تیمی” را انتخاب کنند در چنین حالتی نویسنده بایستی
وبلاگ، نام کاربری خود و کلمه عبور را وارد کند برای نمونه برای بلاگ
demo.blogfa.com در ورودی وبلاگ عبارت demo و در برابر نام کاربری، نامی را
که مدیر وبلاگ برای وی تعریف کرده است مانند ali و سپس کلمه عبور اختصاصی
خود را وارد کند.
نویسنده
اصلی و موسس وبلاگ میتوانند همانند قبل فقط نام کاربری ( که همان بخش اول
آدرس وبلاگ است را وارد کند) مثلا برای وبلاگ demo.blogfa.com نام کاربری
همان demo خواهد بود.اما دیگر نویسندگان از دو طریق می توانند وارد وبلاگ
شوند.در روش اول در صفحه نخست و یا در صفحه ورود به بخش مدیریت وبلاگ گزینه
“ورود به بلاگهای تیمی” را انتخاب کنند در چنین حالتی نویسنده بایستی
وبلاگ، نام کاربری خود و کلمه عبور را وارد کند برای نمونه برای بلاگ
demo.blogfa.com در ورودی وبلاگ عبارت demo و در برابر نام کاربری، نامی را
که مدیر وبلاگ برای وی تعریف کرده است مانند ali و سپس کلمه عبور اختصاصی
خود را وارد کند.اما شیوه دیگر که برای راحتی کاربران بلاگفا در نظر گرفته شده است درج نام وبلاگ و نام کاربری در همان صفحه نخست و یا فرم عادی ورود به بخش مدیریت وبلاگ است برای نمونه و با توجه به مثالی که در بالا زده شد نویسنده وبلاگ می تواند در نام کاربری عبارت ali@demo را بنویسند که در واقع بخش اول نام کاربری نویسنده سپس حرف @ و در آخر نام وبلاگ است.
معرفی وبلاگ به موتورهای جستجوگر
فهرست شدن مطالب وبلاگ شما در موتورهای جستجوگر در نهایت باعث افزایش بازدیدکنندگان وبلاگ خواهد شد. در ادامه نحوه معرفی وبلاگ به سه موتور جستجوگر مطرح و محبوب که قابلیت جستجو در محتوای فارسی را دارند شرح داده خواهد شد.
معرفی به جستجوگر گوگل ( Google )
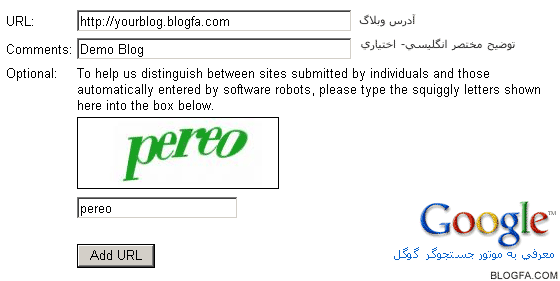
جهت معرفی وبلاگ به جستجوگر گوگل به این آدرس بروید و همانطور که در تصویر نیز پیداست آدرس اینترنتی وبلاگ را در قسمت URL و توضیحی مختصر درباره وبلاگ را به انگلیسی در بخش Comments بنویسید .. لازم به ذکر است که گزینه Comments اختیاری است و میتوانید آنرا پر نکنید. در ادامه کلمه موجود در تصویر را در زیر آن و دربخش مربوطه بنویسید و در نهایت دکمه Add URL را بفشارید تا پیغام مربوط به ارسال موفقیت آمیز آدرس وبلاگ به گوگل نمایش داده شود.
http://www.google.com/addurl/?continue=/addurl

معرفی به جستجوگر یاهو ( Yahoo )
برای معرفی رایگان سایت یا وبلاگ به جستجوگر یاهو لازم است تا یک نام کاربری از یاهو داشته باشید که میتوانید از ایمیل یاهو یا آی دی پیام رسان یاهو( یاهو مسنجر) استفاده کنید. پس از رفتن به آدرس معرفی سایت به جستجوگر یاهو و ورود نام کاربری یاهوی خود و کلمه عبور آن وارد صفحه ای دیگری خواهید شد که میتوانید آدرس وبلاگ خود را ثبت کنید. این صفحه دارای دو ورودی است که میبایست در روبروی عبارت Submit a Website or Webpage را انتخاب و آدرس وبلاگ خود را وارد کنید. همچنین گزینه دیگری برای ورود آدرس RSS وبلاگ نیز وجود دارد که البته اختیاری است ولی پر کردن آن به جستجوی بهتر مطالب وبلاگ شما کمک خواهد کرد. پس از ورود آدرس وبلاگ دکمه Submit URL را بفشارید تا صفحه دریافت موفقیت آمیز آدرس وبلاگ شما توسط یاهو نمایش داده شود.
http://siteexplorer.search.yahoo.com/submit
معرفی به جستجوگر مایکروسافت( Msn و Bing )
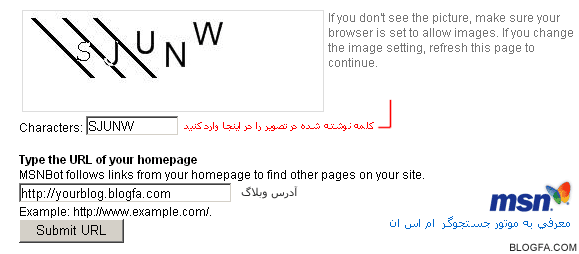
معرفی وبلاگ به جستجوگر مایکروسافت ( MSN و Bing ) بخصوص از این جهت که جستجوگری در حال پیشرفت است و احتمالا نقش بیشتری در نسخه های جدید سیستم عامل ویندوز بازی می کند توصیه می شود. برای معرفی وبلاگ به آدرس معرفی سایت جدید به این جستجوگر رفته و همانطور که در تصویر زیر نیز پیداست روبروی عبارت Characters کلمه نوشته شده در تصویر بالای آن و در پایین عبارت Type the URL of your homepage آدرس وبلاگ خود را وارد کنید سپس دکمه Submit URL را بزنید.
http://www.bing.com/webmaster/SubmitSitePage.aspx

نکات و موارد مهم
معرفی کامل و ایندکس مطالب وبلاگ شما توسط موتورهای جستحو بین پانزده روز تا دو ماه پس از معرفی آدرس وبلاگ به طول می انجامد بنابراین برای مشاهده مطالب وبلاگ در نتایج جستجو مدتی زمان لازم است. همچنین میتواند با در جستجوگر گوگل با جستجوی عبارت site:yourblog..blogfa.com از ایندکس شدن و شناخته شدن وبلاگ شما توسط این موتور جستجوگر اطمینان حاصل کنید و در دیگر موتورهای جستجوگر نیز میتوانید مستقیما آدرس وبلاگ خود را وارد کنید.برای کسب موقعیت بهتر در موتورهای جستجو بهتر است زمانی اقدام به معرفی وبلاگ خود کنید که وبلاگ شما حداقل دارای پنج یا ده مطلب باشد . بسیاری از اوقات وبلاگهای بدون محتوا توسط موتورهای جستجو ایندکس نشده و یا از نتایج جستجو حذف می شوند.از دوستانتان که دارای وبلاگ یا وب سایت هستند بخواهید که به وبلاگ شما لینک بدهند و شما نیز میتوانید متقابلاً اینکار را برای آنها انجام دهید. تعداد لینک بالاتر به کسب موقعیت بهتر در نتایج موتورهای جستجوگر کمک میکند.از معرفی بی دلیل و متعدد وبلاگ خود به موتورهای جستجوگر پرهیز کنید اینکار هیچ کمکی به شما نمی کند. در عین حال اگر پس از ده ماه وبلاگ شما در نتایج جستجو ظاهر نشد میتوانید مجددا اقدام به معرفی وبلاگ خود کنید.
برای نمایش آواتار خود در این وبلاگ در سایت Gravatar.com ثبت نام کنید. (راهنما)






















































ایمیل شما بعد از ثبت نمایش داده نخواهد شد